

That’s also where you can disconnect from Adobe Fonts. Once you’re logged in, UXPin will display a message in Settings that your account is now connected. You can then log in or sign up by getting an Adobe ID. Find out more about Adobe's licensing permissions and restrictions. You can choose multiple styles and upload all of them at once.Īdobe fonts are replaced with Arial in exports because of the Adobe policy. Name your font, choose a style from the list and upload the appropriate file to the app in the WOFF format. Then, click Shared where you can upload fonts. Select a text element on the canvas and open the Font Library from the font picker. It’s enough to choose specific categories and the system will display only those fonts.Įnterprise users can upload custom fonts. Since Google fonts is an extensive resource, apart from the regular Search, we’ve incorporated a sorting system to help you search for your favorite fonts easier. Just hover over the number of styles to see a list of them and simply tick the ones you’d like to add. You don’t need to add all styles of a given font – you can choose only one or two that suit your needs.
#Google font picker plus#
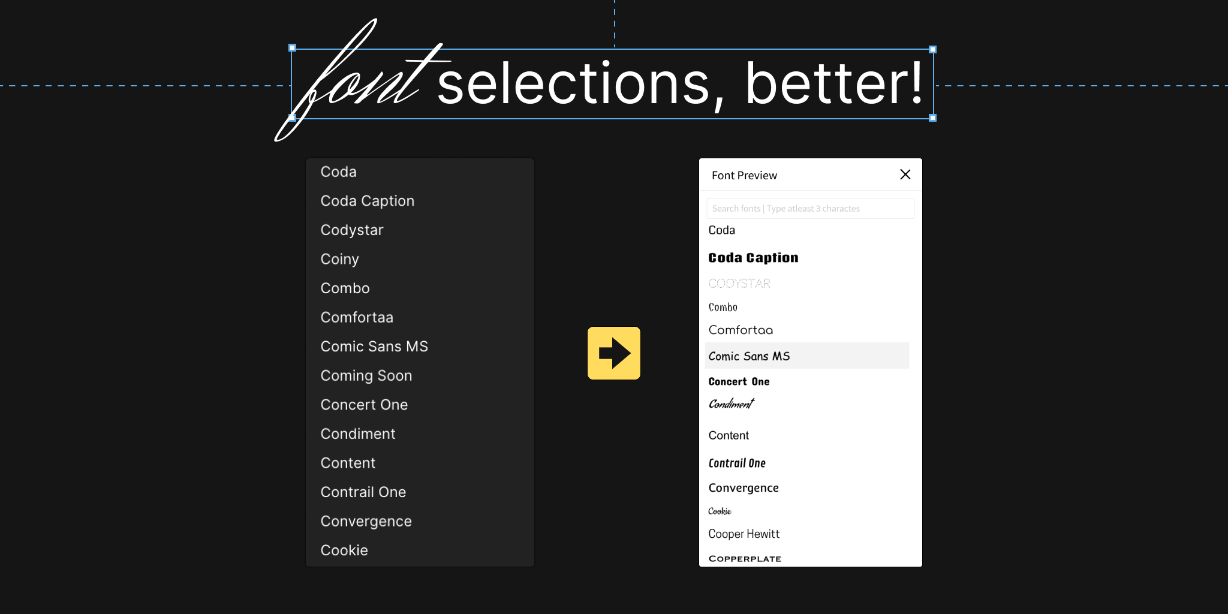
To add them to your fonts library just choose a specific font and click the plus sign in the right upper corner – the font will be added to your fonts library right away and it’ll be marked with a green tick sign. Google fonts are available in the Font Library in the Google fonts section. To remove a font from the list uncheck the green tick icon – it’ll change into a red sign icon. Each member of your account can customize the Font Library. You can, of course, add and remove fonts to create your personal font settings. In the category All, you will see all the fonts and styles added to your Font Library. The Fonts Library consists of the following font categories: All, Local, Google, Adobe, and Shared. To manage and customize all categories, click on the cog icon to open the Font Library. The font picker lets you filter all your fonts by All, Local, Google, and Shared (if uploaded).

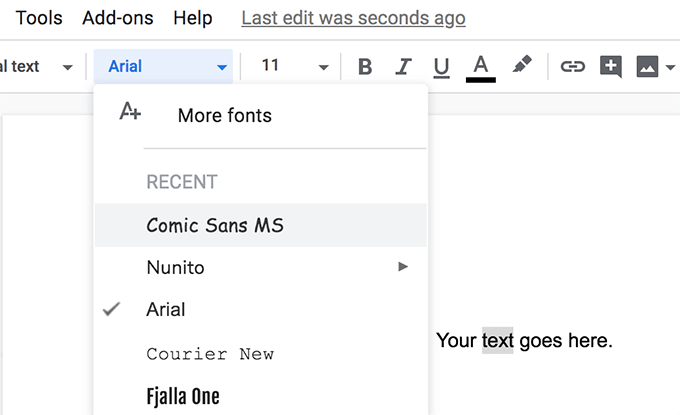
Or, use the Alt "T " shortcut to open the font picker right away for a selected text element. To access all your fonts, select a text element and open the font picker in the Typography section of the Properties panel. This includes Google Fonts and any fonts installed on your computer. Suggestions and contributions are always welcome! Please discuss larger changes via issue before submitting a pull request.In UXPin, you have access to a variety of fonts.

categories: Array of font categories to include in the list.families: If only specific fonts shall appear in the list, specify their names in an array.Example: If pickerId="main", use className="apply-font-main" pickerId: If you have multiple font pickers on your site, you need to give them unique IDs which must be provided as a prop and appended to the.
#Google font picker update#
This function should update activeFontFamily in the component state

activeFontFamily: Font that should be selected in the font picker and applied to the text.The following props can be passed to the FontPicker component: When the user selects a font, it will automatically be downloaded and applied to all elements with the "apply-font" class. Applying the selected fontĪdd the class "apply-font" to all JSX elements you want to apply the selected font to.


 0 kommentar(er)
0 kommentar(er)
